
Chỉ với vài bước đơn giản sau đây bạn sẽ chèn bình luận Facebook vào blog của mình thành công, nếu bạn nào không làm được hoặc có thắc mắc gì hãy để lại comment bên dưới, mình sẽ cố gắng giải đáp.
Bước 1: Tạo app Facebook
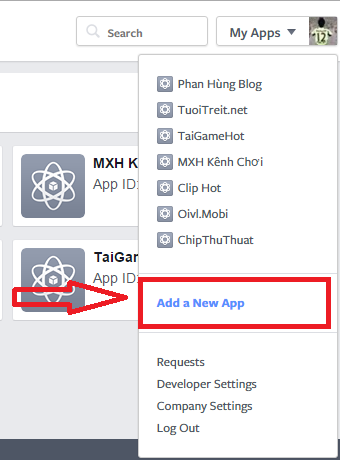
Đầu tiên bạn đăng nhập vào Facebook sau đó truy cập đường dẫn sau: https://developers.facebook.com/apps rồi chọn My Apps --> Add a New App
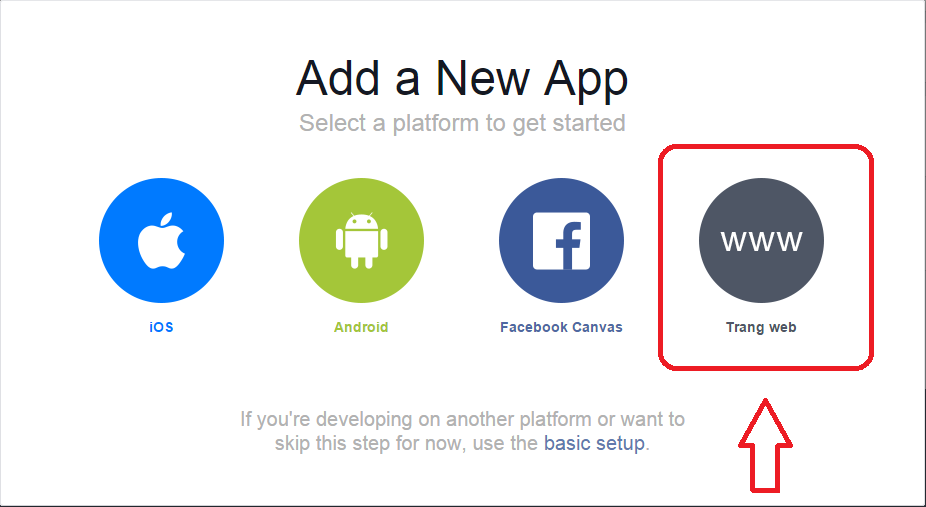
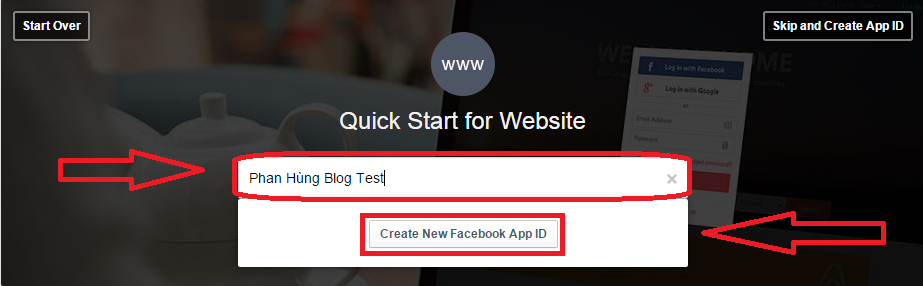
Tiếp theo đó bạn chọn ứng dụng cho Trang web


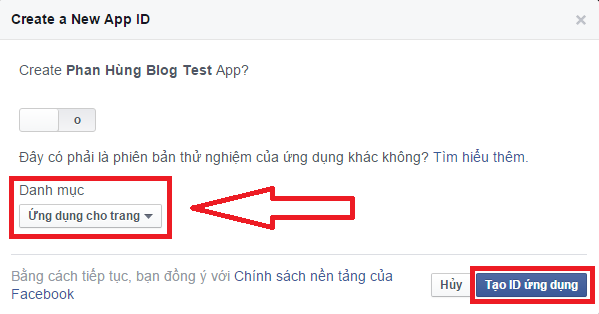
Một trang được hiện ra các bạn hãy chọn danh mục cho App của mình sau đó nhấn Tại ID Ứng Dụng

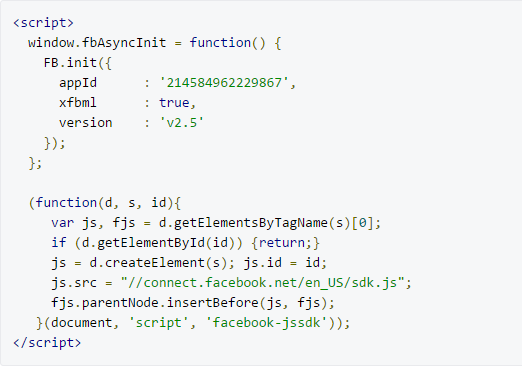
Đến bước tiếp theo thì Facebook sẽ cung cấp cho chúng ta một đoạn mã đã gồm cả ID của App, các bạn copy đoạn mã này để nhúm sang template blogspot.

Bước 2: Chèn Facebook Comment Vào Blogspot (Blogger)
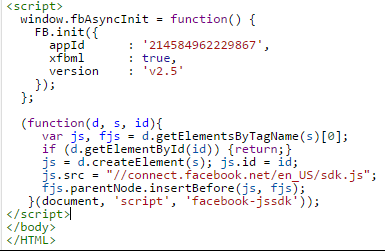
Đăng nhập Blogger --> Vào Mẫu --> Chỉnh sửa HTMLThêm đoạn mã code lúc trước bạn đã copy vào trước thẻ </body>

Cuối cùng ta sẽ xác định vị trí để chèn bình luận Facebook. Thường thì ta chèn bình luận facebook vào cuối bài viết, có 2 cách để thực hiện.
Cách 1: Thêm đoạn code sau ngay dưới thẻ <b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "item"'>
<fb:comments colorscheme='light' expr:href='data:post.canonicalUrl' numposts='5' width='530'/>
</b:if> Cách 2: Thêm đoạn code sau dưới thẻ đóng </div> của thẻ <div class='post-footer'> (Thẻ này nằm trong phần <b:includable id='post' var='post'>)
<b:if cond='data:blog.pageType == "item"'>
<fb:comments colorscheme='light' expr:href='data:post.canonicalUrl' numposts='5' width='530'/>
</b:if> Lưu ý nhỏ
colorscheme='light' : màu của khung bình luận, Facebook cung cấp 2 giao diện là light và darknumposts='5' : số bình luận hiển thị
width='530' : kích thước chiều ngang của khung bình luận
Vậy là xong, Lưu mẫu lại.







![[Tips] Một số mẹo giúp SEO Blogspot lên TOP nhanh nhất [Tips] Một số mẹo giúp SEO Blogspot lên TOP nhanh nhất](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDYCgIhv6OcWn3d6n4QtDOqZzpqqpv8FpzHi0B2ATrw4b6-NQuaqUAJxNu3V7chkJMPcqU5ddl2r0zlWXNfzRuXJBhKrdIUTDUMrgRWzvmKSMzyxUUiairGx1n4EiQHTho0cmdxNjDR92P/s72-c/chien-luoc-seo-Blogger-len-top.jpg)
0 comments